常識を覆されるウェブサイト作成サービスWix
シンプルに直感的にデザイン性の高いウェブサイトを構築
それなりのウェブサイトを、短期間で、見栄え良く作りたい。しかもHTMLとかCSSとかの知識、皆無でもどんとこーい!(むしろCSSとかほとんどいじれないし)
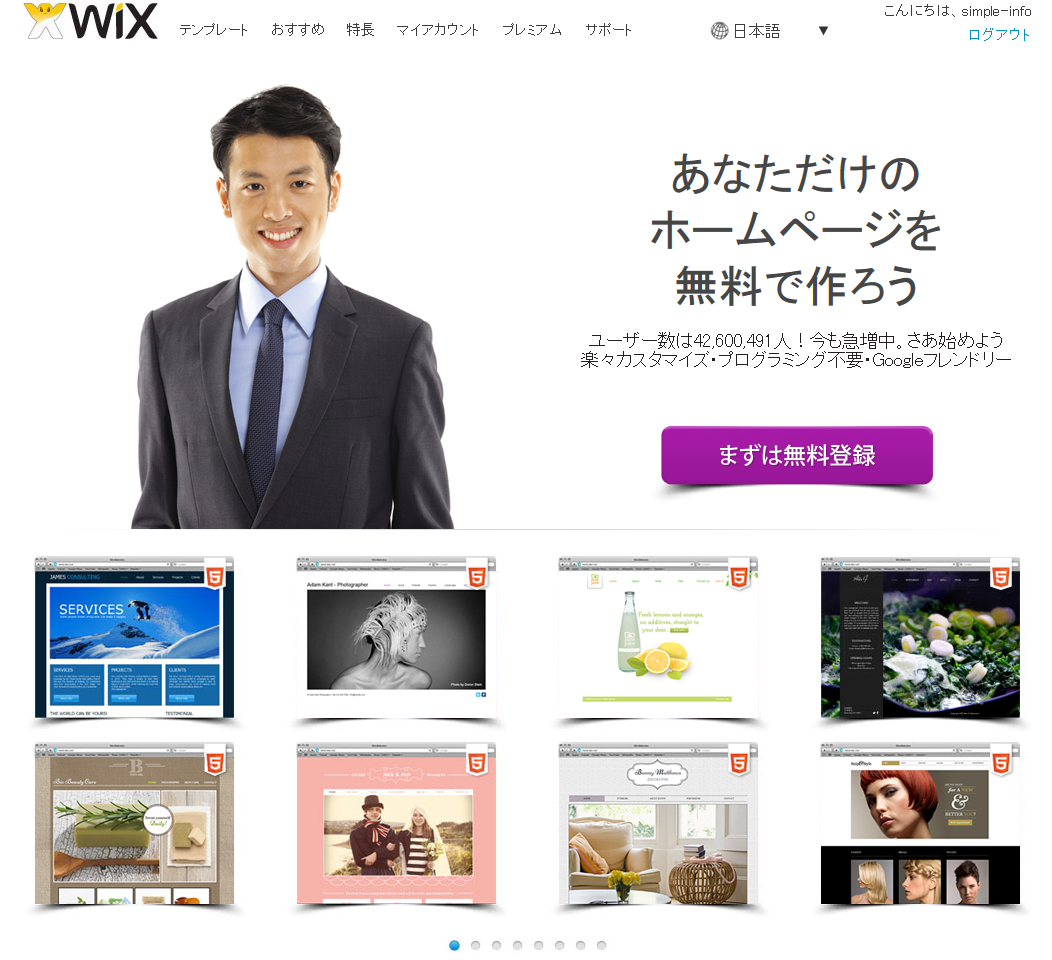
という要望に応えてくれそうなのが、イスラエルの企業が世界的な規模で提供しているウェブサイト制作システム、Wixです。
配置された部品ごとに、その場で修正が可能
一番の特徴は、ウェブサイトの作り方。HTMLやらCSSやらはほぼ操作できない代わりに、文字や画像のデータをその場で貼り付けるように配置、修正が可能なエディタが用意されています。
これまでウェブサイト構築した経験がある人ほど、この仕組みには戸惑うんじゃないでしょうか。え、なんじゃこれ、こんなんで作成できちゃっていいの?みたいな。
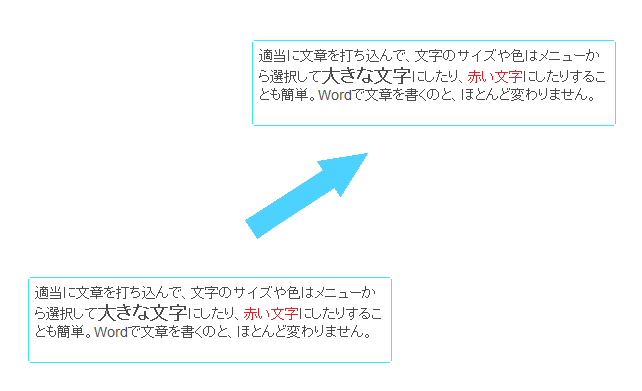
たとえば、テキストの配置。
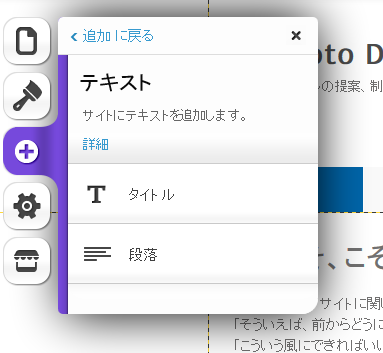
ページに文章を配置するときは、エディタメニューの追加から「テキスト」を選択します。

タイトルか段落かを選択するよう求められるので、ここではひとまず段落を選択。

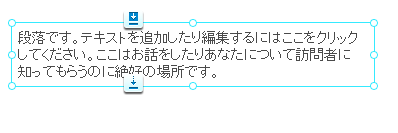
すると画面上にテキスト入力ボックスが表示されるので、このボックス内に文章を入力。

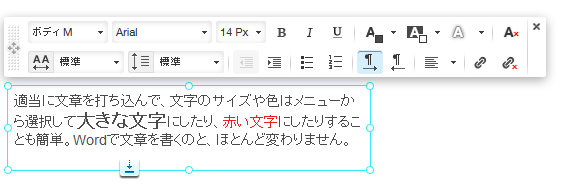
あとは文字を大きくしたり色を変えたり、テキストボックスの上に配置される編集ボタンを使って装飾するだけ。

打ち込んだ文章を表示する位置は、マウスでドラッグ&ドロップするだけで指定完了。

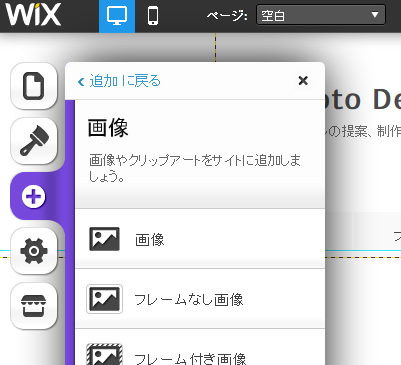
たとえば、画像の挿入。
エディタメニューの追加から画像を選択。

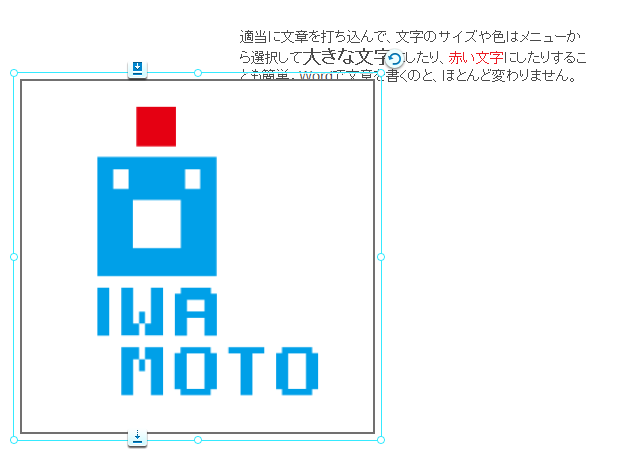
ページ内に画像が表示されるので、画像を右クリックして「画像の変更」を選択。

使いたい画像を選択(またはアップロード)して変更。

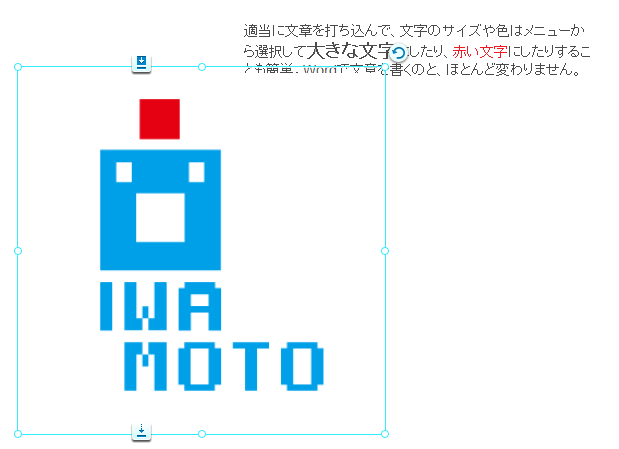
あとは再度、画像を右クリックして「スタイルの変更」を選択し、フレームなしを選べば画像周囲の線が取れます。

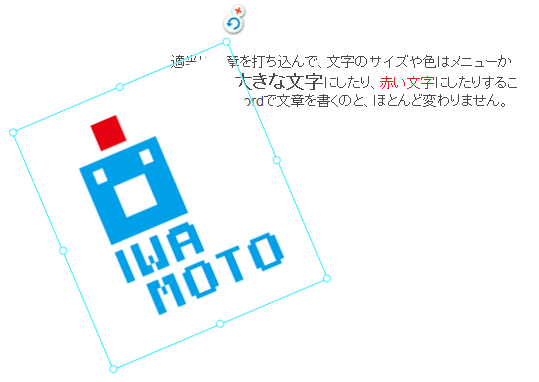
サイズの変更や、回転などもこのままマウスだけでグググーッと変更が可能。なんとも直感的。

文字が画像に隠れてしまったので、文章を右クリックして「前面へ移動」を選択。

ついでにマウスで文章を掴んだまま、スーッと下に動かして場所の調整。

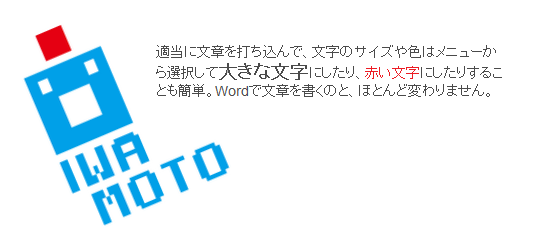
こんな感じで、簡単かつ自由に文字や写真の配置が可能です。「ここに文字を配置したいんだけどなー」とか、「もうちょっとだけ右に、しかも少しだけ傾けて写真を配置したいなぁ」ってことが、画面上だけであっという間に出来上がってしまいます。
ノートに文字や写真を切り貼りして作るような感覚
各部品を好きなように作って、好きな場所に好きな順番で配置、それだけでオサレなウェブサイトが完成してしまうという、ほんとインパクト大きいサービスですわ。
昔、まだHTMLやらCSSやらまったくもって知らなかった頃、「ホームページってこんな感じに作るのかなぁ」とか漠然と思い描いていた(だけど全然思い違いだった)仕組みが、いつの間にか現実になってた、みたいな感想を抱きましたよ。こんくらい、簡単にウェブサイトが作れてもいいよね。21世紀なんだし。

こんな写真の重ね合わせなんかも、ブラウザ上で手軽に完了。おそるべしWix。
長くなってしまったので、今回はここまで。次回はWixの登録方法と、簡単な使い方を紹介します。もとから選択可能なテンプレートも多数用意されているので、実はそこから好みのテンプレートを選択して、上記のような加工・修正をしていくだけで、かなりスタイリッシュなウェブサイトを短時間で構築することができちゃうのですよ。